Integración de Chat en vivo de Smartsupp
La última versión
Selecciona tutorial: Servicios Premium, Gratuito + Versión antigua
Servicios Premium de Webnode
El siguiente tutorial te mostrará cómo instalar nuestro código.
Screencast
Ve cómo insertar tu código en el siguiente video:

Tutorial
Sigue el tutorial a continuación, paso a paso, para instalar nuestro código en tu sitio web.
Instala el código
Tu código se encuentra en Smartsupp > Ajustes > Caja de chat > Código de chat.
Ahora ve a los AJUSTES:
- Ajustes de la Página Web > Website header and footer > Website header HTML code
- Inserta el código
- GUARDAR

Amplia tu paquete
Webnode permite insertar código en versión pagada

Si tienes servicios Webnode Premium, los visitantes de tus páginas serán grabados.
[ps2id id='webnodefree' target=''/]
Webnode Free
El siguiente tutorial te muestra cómo instala nuestro código.
Inserta el código
Tu código se encuentra en Smartsupp > Ajustes > Caja de chat > Código de chat.
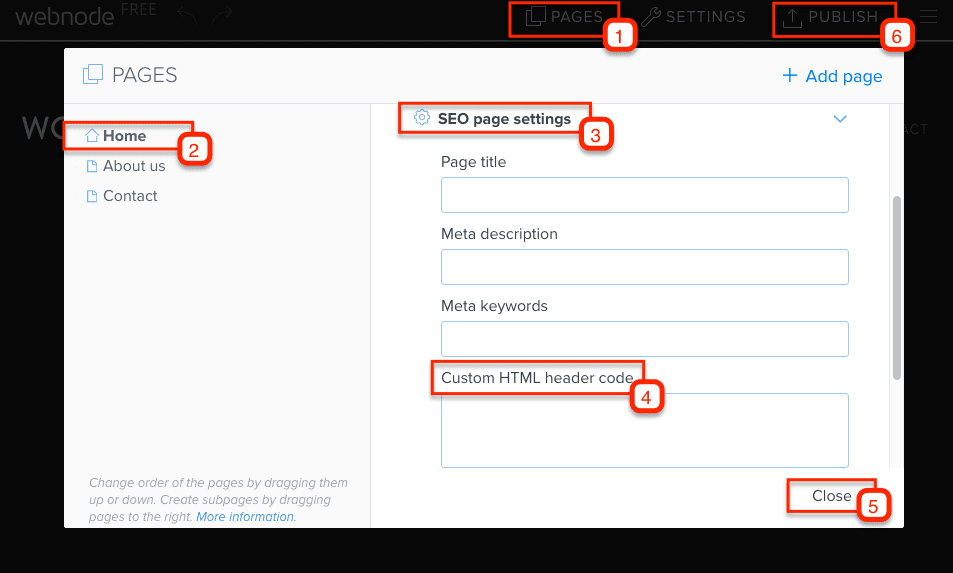
Ahora ve a PÁGINAS (PAGES):
- { selecciona la página } > Ajustes del SEO de la página > El código HTML customizado del encabecero
- tienes que insertar el código en cada página
- CERRAR

Publica
Publica para actualizar tu página web.
[ps2id id='webnodeold' target=''/]
Versión antigua
Selecciona tutorial: Servicios Premium, Gratuito + Versión antigua
Webnode (antiguo)
El siguiente tutorial te muestra cómo instala nuestro código.
Inserta el código
Tu código se encuentra en Smartsupp > Ajustes > Caja de chat > Código de chat.
Ahora ve a CONTENIDOS:
- Más > Business tools > Smartsupp
- tienes que insertar el código en cada página
- OK

Publica
Publica para actualizar tu página web.