Integración de Chat en vivo de Smartsupp
¿Aún no tienes cuenta de Smartsupp? Regístrate gratis en sólo 2 minutos.
Encontrar el plugin Smartsupp
En el Panel de Control de Shoper, ve Adiciones e integraciones - Dodatki i integracje (1) >> Aplicación - Aplikacje (2) >> desplázate hacia abajo y haz clic en la opción Smartsupp: chat en vivo - Smartsupp - live czat, czatbot oraz nagrania wideo (4), para encontrar el Plugin Smartsupp.
Instalación y Regulaciones
Pulsa el botón Instalar aplicación - Zainstaluj aplikację (5).
 Marca Aceptar los T&C de la appstore - Akceptuję regulamin appstore (6) y, a continuación, haz clic en el botón Instalar - Instaluj (7).
Marca Aceptar los T&C de la appstore - Akceptuję regulamin appstore (6) y, a continuación, haz clic en el botón Instalar - Instaluj (7).  Recibirás un mensaje que indicará que el plugin Smartsupp se ha instalado correctamente.
Recibirás un mensaje que indicará que el plugin Smartsupp se ha instalado correctamente. 
Configure Smartsupp
A continuación, ve a Complementos e integraciones - Dodatki i integracje (8) >> Mis aplicaciones - Moje aplikacje (9) >> Haz clic en el icono del logotipo de Smartsupp (10).
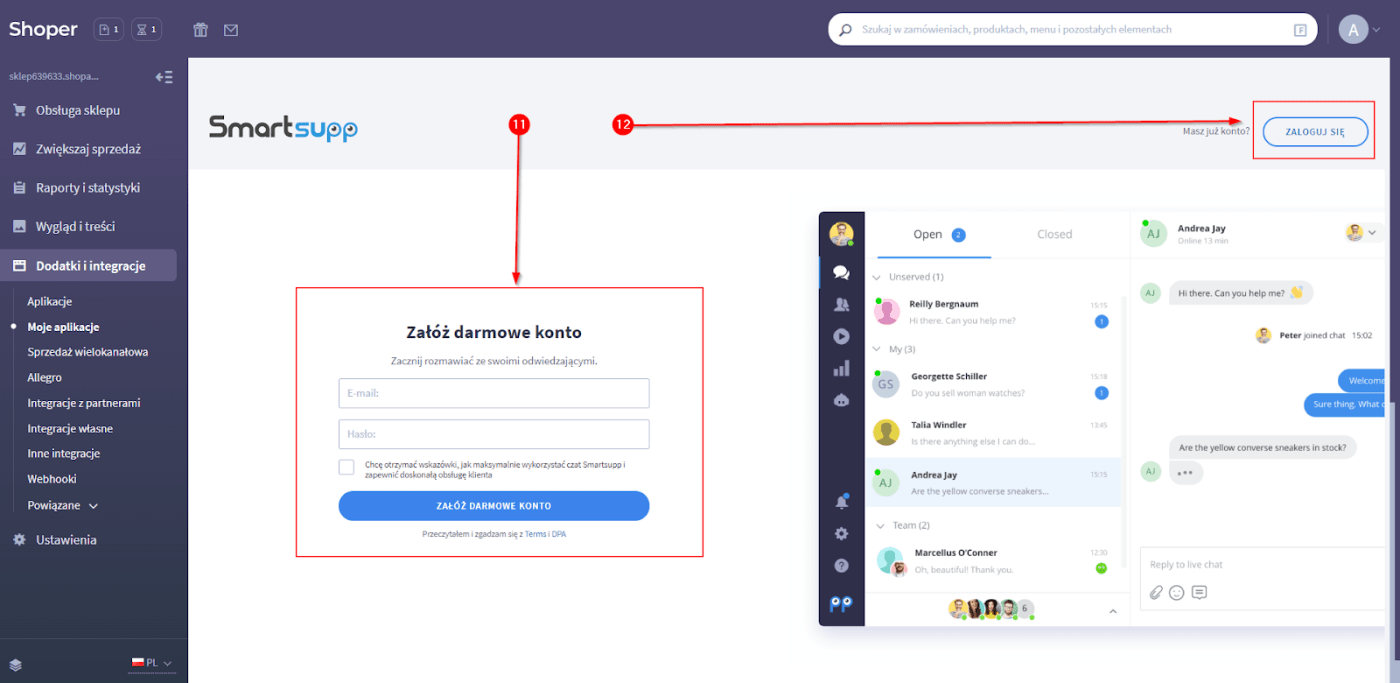
Iniciar sesión en la cuenta Smartsupp
A continuación, puedes crear una nueva cuenta Smartsupp (11) o, si ya tienes una, puedes acceder directamente a tu cuenta Smartsupp (12).
Chatea con los clientes, API
A continuación, puedes ir a chatear con tus clientes (13) o ajustar el chat Smartsupp utilizando la API (14).
No olvides guardar los cambios (15) cuando utilices la API.
Desinstalación
Si por cualquier motivo deseas desinstalar el plugin ve a Complementos e integraciones - Dodatki i integracje (16) >> haz clic en Mis aplicaciones - Moje aplikacje (17) >> y, a continuación, haz clic en Smartsupp: chat en vivo - Smartsupp - live czat, czatbot oraz nagrania wideo (18).
Nota: Smartsupp y Shoper son dos servicios diferentes. Si desinstalas el plugin, tu suscripción a Smartsupp seguirá activa. Para cancelarla, por favor, ponte en contacto con nuestro soporte técnico.
 A continuación, haz clic en el botón Desinstalar la aplicación - ODINSTALUJ APLIKACJĘ (19),
A continuación, haz clic en el botón Desinstalar la aplicación - ODINSTALUJ APLIKACJĘ (19),
Instalación manual del código
Si tienes problemas para instalar el plugin puedes intentar instalar el código manualmente añadiéndolo como un fragmento de javascript.
Tu código se encuentra en Smartsupp > Ajustes > Caja de chat > Código de chat.
Nota: Ten en cuenta que la configuración personalizada implementada en el Shoper debe tener un aspecto sencillo y evitar las etiquetas HTML como <script> </script>.
Aspecto requerido: if (window.location.href.indexOf("http://example.com/order/") > -1) { smartsupp('chat:hide'); }
Nota: es posible que tengas que actualizar tu navegador para ver los cambios
Para chatear con los visitantes de tu web, inicia la sesión en Smartsupp.
Advertencia: Shoper tiene una limitación de 250 caracteres en el campo de la API. Cuando utilizas el signo // en el código, Shoper no puede leerlo y evalúa el código como no funcional.