Proč používat Kontaktní formulář?
Stává se vám, že zákazník opustí vaše stránky dříve, než mu odpovíte a vy pak nemáte možnost na jeho dotazy reagovat?
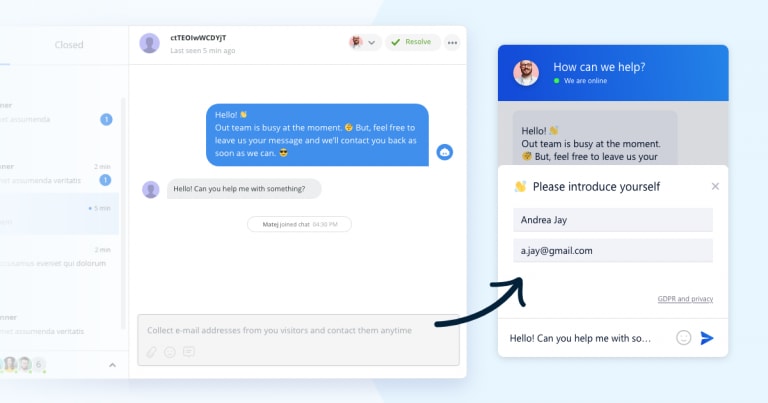
Přesně pro tento případ jsme vytvořili Kontaktní formulář, do kterého zákazníci před odesláním zprávy uvedou své kontaktní informace a vy je tak můžete kontaktovat, i když už se na vašich stránkách nepohybují.
Je to skvělý způsob jak nepropásnout žádnou konverzaci a dát svým zákazníkům najevo, že o ně máte skutečný zájem.
Pokud nemáte e-mailový kontakt na návštěvníka, může vaši odpověď najít v chat boxu, jakmile se vrátí na vaše webové stránky. V případě, že zanechal e-mailovou adresu prostřednictvím kontaktního formuláře, najde vaši odpověď na obou místech - v chat boxu i v e-mailu.
Jak nastavit Kontaktní formulář?
Pokud jste offline, Kontaktní formulář se vašim návštěvníkům v chatu zobrazí vždy a díky získaným informacím pak můžete na jejich dotazy odpovědět i zpětně. Pokud máte zakoupený balíček STANDARD nebo PRO, je možné nastavit formulář tak, aby získával kontaktní informace od vašich návštěvníků, i když jste online.
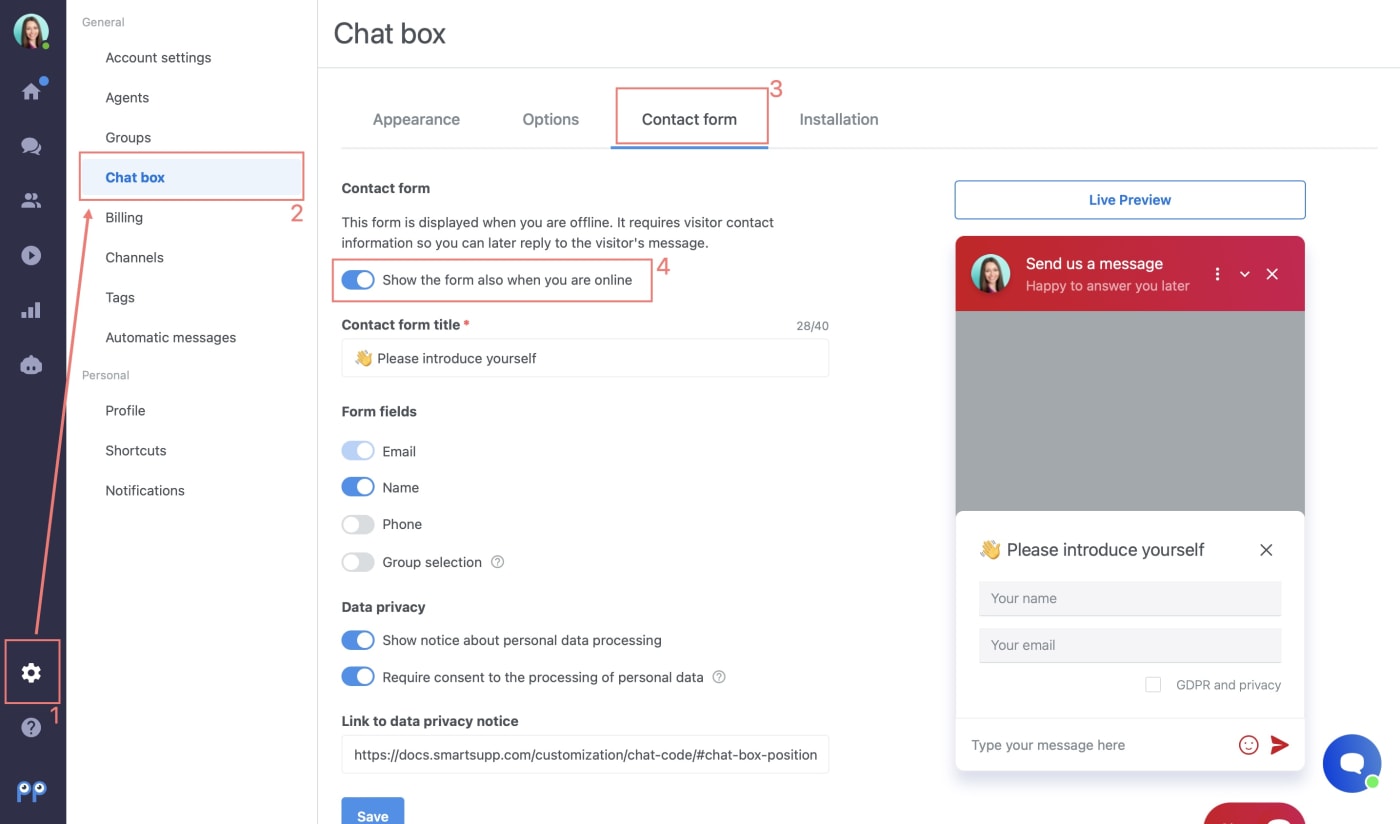
Jak tuto funkci nastavit? Stačí přejít do Nastavení (1) → Chat box (2) → Kontaktní formulář (3) a aktivovat možnost “Zobrazit formulář v online stavu před zahájením chatu” (4). Níže pak máte možnost určit, které informace bude třeba ve formuláři vyplnit. Kromě e-mailové adresy, která je povinná, můžete ve formuláři nastavit také jméno, telefonní číslo či skupinu (funkce Skupiny je dostupná pouze v balíčku PRO).
Poznámka: Pokud používáte Leadgen chatbota, už není potřeba mít zapnutý kontaktní formulář. Všechny kontakty na návštěvníky najdete v sekci kontakty.