Smartsupp Live Chat Integration
Sie haben noch kein Smartsupp-Konto? Melden Sie sich kostenlos in nur 2 Minuten an.
Finden Sie das Smartsupp-Plugin
Gehen Sie im Dashboard von Shoper zu Ergänzungen und Integrationen - (1) >> Anwendung - (2) >> scrollen Sie nach unten und klicken Sie auf die Option Smartsupp - Live-Chat, Chatbot und Videoaufzeichnungen (4), um das Smartsupp-Plugin zu finden.
Installation & Vorschriften
Klicken Sie auf die Schaltfläche Anwendung installieren - (5).
 Aktivieren Sie Die Appstore-AGB akzeptieren (6) und klicken Sie dann auf die Schaltfläche installieren (7).
Aktivieren Sie Die Appstore-AGB akzeptieren (6) und klicken Sie dann auf die Schaltfläche installieren (7).  Sie erhalten eine Meldung, dass das Smartsupp-Plugin erfolgreich installiert wurde.
Sie erhalten eine Meldung, dass das Smartsupp-Plugin erfolgreich installiert wurde. 
Smartsupp konfigurieren
Gehen Sie dann zu Add-ons und Integrationen (8) >> Meine Anwendungen (9) >> Klicken Sie auf das Smartsupp-Logo-Symbol (10).
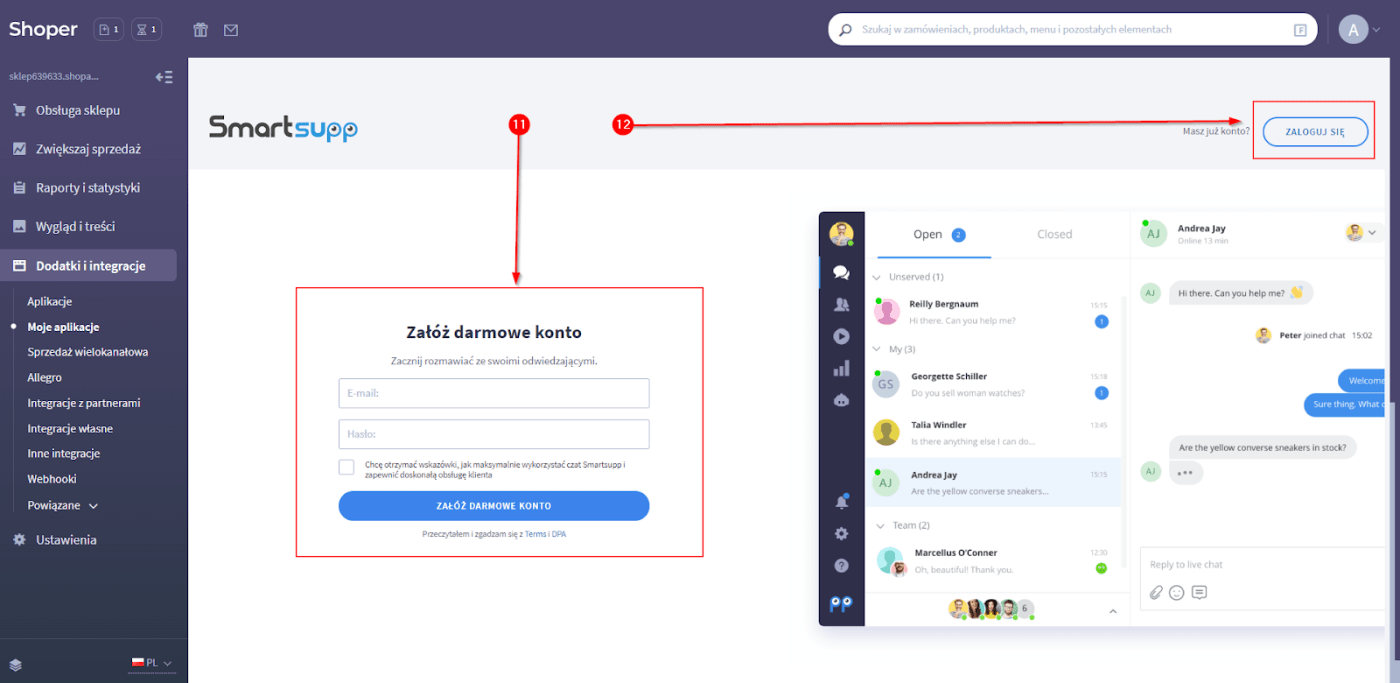
Melden Sie sich beim Smartsupp-Konto an
Anschließend können Sie ein neues Smartsupp-Konto erstellen (11) oder sich, falls Sie bereits eines haben, direkt in Ihr Smartsupp-Konto einloggen (12).
Chatten Sie mit Kunden, API
Dann können Sie mit Ihren Kunden chatten (13) oder den Smartsupp-Chat mithilfe der API (14) anpassen.
Vergessen Sie nicht, die Änderungen (15) zu speichern, wenn Sie die API verwenden.
Deinstallation
Wenn Sie Ihr Plugin aus irgendeinem Grund deinstallieren möchten, gehen Sie bitte zu Add-ons und Integrationen (16) >> klicken Sie auf Meine Anwendungen (17) >> klicken Sie dann auf Smartsupp - Live-Chat, Chatbot und Videoaufzeichnungen (18).
Hinweis: Smartsupp und Shoper sind zwei separate Dienste.
Wenn Sie das Plugin deinstallieren, läuft Ihr Smartsupp-Abonnement weiter.
Um es zu kündigen, kontaktieren Sie bitte unseren Support.
 Klicken Sie dann auf die Schaltfläche App deinstallieren (19)
Klicken Sie dann auf die Schaltfläche App deinstallieren (19)
Manuelle Installation des Codes
Wenn Sie Probleme bei der Installation des Plugins haben, können Sie versuchen, den Code manuell zu installieren, indem Sie ihn als Javascript-Snippet hinzufügen.
Ihr Code befindet sich in Smartsupp - Einstellungen - Chat-Box - Chat-Code.
Hinweis: Bitte beachten Sie, dass die im Shoper implementierte benutzerdefinierte Konfiguration einfach aussehen und HTML-Tags wie <script> </script> vermeiden muss.
Erforderliches Aussehen: if (window.location.href.indexOf("http://example.com/order/") > -1) { smartsupp('chat:hide'); }
Hinweis: Möglicherweise müssen Sie Ihren Browser aktualisieren, um Änderungen zu sehen.
Um mit Besuchern zu chatten und sie auf der Website zu sehen, melden Sie sich bei Smartsupp an.
Warning: Warnung: Shoper hat eine Zeichenbeschränkung von 250 Zeichen in API-Feldern. Wenn Sie das Zeichen // in Ihrem Code verwenden, kann Shoper es nicht lesen und bewertet den Code als nicht funktionsfähig.