Smartsupp Intégration de Chat en direct
Vous n'avez pas encore votre compte de Smartsupp ?
Inscrivez-vous gratuit en deux minutes seulement.
Trouvez le plugin Smartsupp
Sur le tableau de bord de Shoper, voir Ajouts et intégrations. - Dodatki i integracje (1) >> Application - Aplikacje (2) >> faites défiler la page et cliquez sur l'option Smartsupp - live czat, czatbot oraz nagrania wideo (4), afin de trouver le plugin Smartsupp.
Installation et réglementation
Cliquez sur Installer l'application- Zainstaluj aplikację (5)
 Akceptuję regulamin appstore (6), puis cliquez sur le bouton "Installer".- Instaluj (7)
Akceptuję regulamin appstore (6), puis cliquez sur le bouton "Installer".- Instaluj (7)  Vous obtiendrez un message indiquant que le plugin Smartsupp a été installé avec succès.
Vous obtiendrez un message indiquant que le plugin Smartsupp a été installé avec succès. 
Configurer Smartsupp
Ensuite, allez dans la section "Add-ons et intégrations"! Dodatki i integracje (8) >> Mes applications - Moje aplikacje (9) >> Cliquez sur l'icône du logo Smartsupp (10).
Login to Smartsupp account
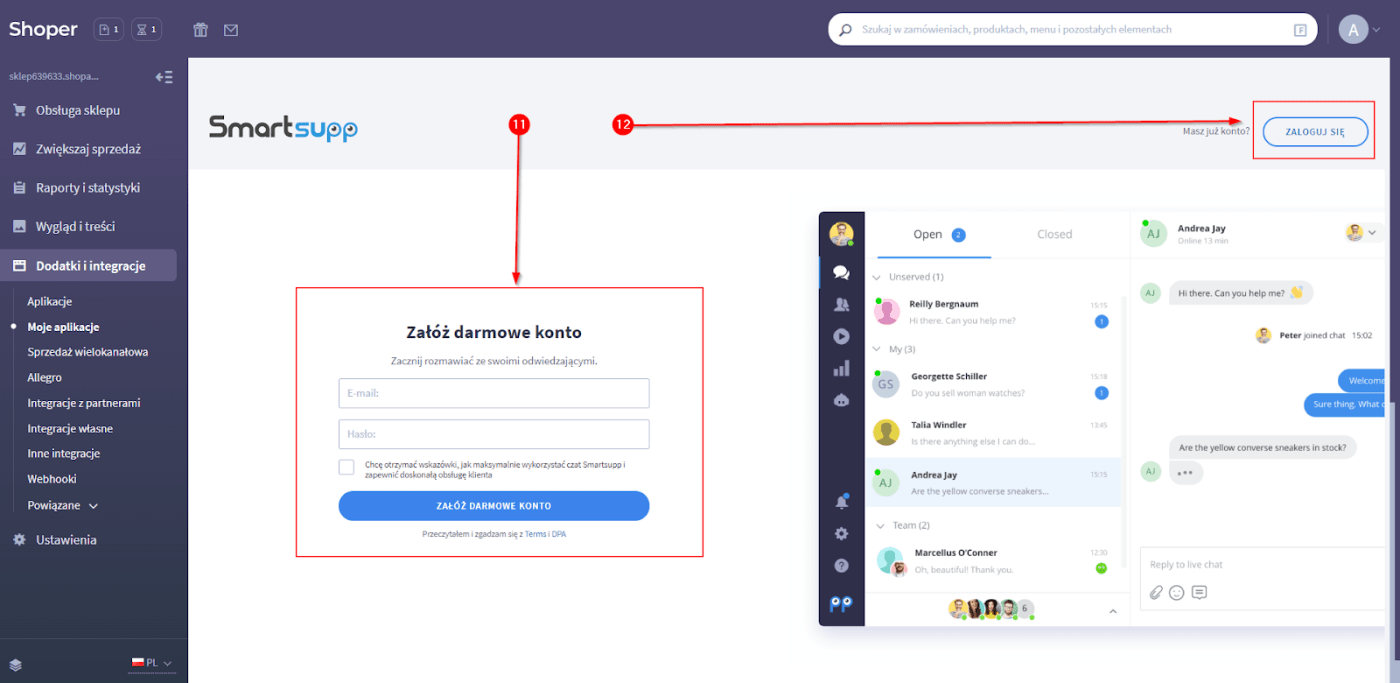
Ensuite, vous pouvez créer un nouveau compte Smartsupp (11) ou si vous en avez déjà un, vous pouvez vous connecter directement à votre compte Smartsupp (12).
Conversation avec les clients, API
Vous pouvez ensuite aller chatter avec vos clients (13) ou ajuster le chat Smartsupp en utilisant l'API. (14).
N'oubliez pas de sauvegarder les modifications (15) lorsque vous utilisez l'API.
Désinstallation
Si, pour une raison quelconque, vous souhaitez désinstaller votre plugin, veuillez vous rendre dans la section Add-ons et intégrations. - Dodatki i integracje (16) >> cliquez sur Mes applications - Moje aplikacje (17) >> puis cliquez sur Smartsupp - live czat, czatbot oraz nagrania wideo (18).
Note : Smartsupp et Shoper sont deux services différents.
Si vous désinstallez le plugin, votre abonnement Smartsupp restera actif.
Pour le résilier, veuillez contacter notre service d'assistance.
 Ensuite, cliquez sur le bouton Désinstaller l'application. - ODINSTALUJ APLIKACJĘ (19)
Ensuite, cliquez sur le bouton Désinstaller l'application. - ODINSTALUJ APLIKACJĘ (19)
Installation manuelle du code
Si vous avez des difficultés à installer le plugin, vous pouvez essayer d'installer le code manuellement en l'ajoutant en tant que snippet javascript.
Votre code est dans Smartsupp > Paramètres > Chat box > Code de chat .
Remarque : Veuillez noter que la configuration personnalisée mise en œuvre dans le Shoper doit avoir un aspect simple et éviter les balises HTML comme <script> </script>.
Look requis : if (window.location.href.indexOf("http://example.com/order/") > -1) { smartsupp('chat:hide') ; }
Remarque : il se peut que vous deviez rafraîchir votre navigateur pour voir les changements.
Pour chater avec vos visiteurs et les voir sur le Web log in à Smartsupp.
Attention : Shoper a une limitation de 250 caractères dans le champ API. Lorsque vous utilisez le signe // dans le code, Shoper ne peut pas le lire et évalue le code comme non fonctionnel.